
Страницы
Промо
Под какие разрешения экранов верстать дизайн?
Подобный вопрос (Под какие разрешения экранов верстать дизайн?) я задавал себе постоянно, начиная дизайн или верстку какого-либо проекта. С одной стороны хочется резинового дизайна, который бы отлично отображался на большинстве мониторов, а с другой стороны не хочется за счет этой резины жертвовать пустым местом, элементами оформления, размерами шрифтов, полей и отступов. Под катом интереснее...
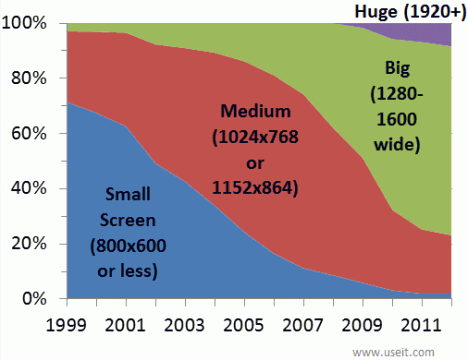
Недавно наткнулся на статью Jakob Nielsen — Computer Screens Getting Bigger. В статье нерусским по белому написано как в течении12 лет изменялись разрешения экрана пользователей компьютеров и мобильных устройств.
На скрине отчетливо видно, что начиная с 1999 года и до 2011 года, разрешение экрана 800*600 конкретными масштабами виден на убыль. Сказать по правде под 800*600 я уже очень давно не верстаю. Меня больше волновало 1024*768. Ибо под него как-ни крути приходилось верстать. Это график меня порадовал, и я решил отказываться также и от 1024*768.
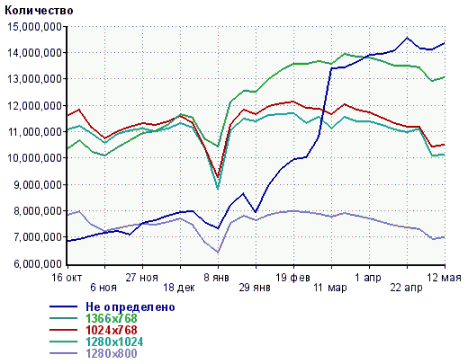
Также мотивировался я данными собранными счетчиками Liveinternet. Если зайти по ссылке https://www.liveinternet.ru/stat/ru/resolutions.html и посмотреть на русскоязычный интернет, видно что разрешение 1024*768 занимает всего 13% компьютеров, а 800*600 менее 1 %.
Не менее любопытным мне показался синий график, где разрешение не определено, я предполагаю, что это наплыв мобильных устройств, типа айпадов, нетбуков, мобильных телефонов и прочих девайсов, разнообразие которых поражает.
Эти данные меня успокоили, что за разрешение 800*600 можно не волноваться, а 1024*768 можно и пренебречь, если выбор стоит между удобным дизайном или резиновыми дивами.
За инфу спасибо:
https://www.liveinternet.ru/stat/ru/resolutions.html?period=week
https://www.useit.com/alertbox/screen_resolution.html
Комментарии
| Комментарий от [ 13 августа, 2012, 00:28 ] |
Согласен! Довольно стандартный размер сайта под экран 1024*768!! |


Написать комментарий