
Страницы
Промо
SpawEditor уродует HTML код и вытягивает его в одну строчку
При работе с одним из движков, на котором установлен визуальный редактор SPAW Editor 2, я столкнулся с одной неприятной фигнёй. Визуальный редактор уродует HTML код и вытягивает его в одну строчку, а также часто вместо тега <br> — перехода строки, использует тег <p>. Такое положение дел совсем не радовало меня, т.к. часто приходилось править код новостей и статей вручную, а когда HTML вытянут в одну строчку, найти в нём что-либо — проблема.
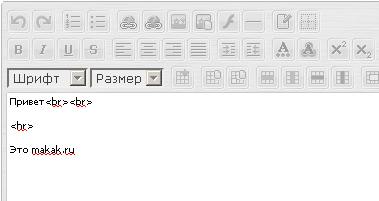
Выглядело это следующим образом. Открыли новость в HTML, написали текст и теги и разделили их строками, чтобы в будущем удобно было редактировать. 2 лишних байта в базе данных, которые занимают символы перехода строки не стоят уродливого кода.

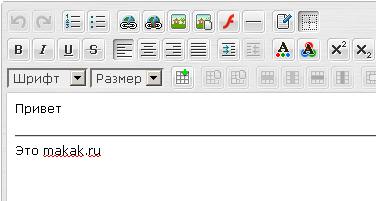
Дальше просматриваем наш код в визуальном редакторе. Все хорошо.

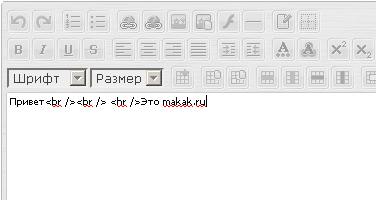
Затем открываем обратно вид HTML и здрасьте.

Код вытянулся в одну строчку и отступы исчезли. А представьте если там огромная статья с картинками таблицами и диаграммами.
Решение было найдено в файле config/config.php. Открываем файл и ищем там параметры. Параметр rendering_mode был xhtml. Нам нужно builtin.
//SpawConfig::setStaticConfigItem('rendering_mode', 'xhtml', SPAW_CFG_TRANSFER_JS);
SpawConfig::setStaticConfigItem('rendering_mode', 'builtin', SPAW_CFG_TRANSFER_JS);
SpawConfig::setStaticConfigItem('beautify_xhtml_output', false, SPAW_CFG_TRANSFER_JS);
И параметр beautify_xhtml_output устанавливаем в false.
И все, теперь код нормальный, и HTML код нормально выглядит. В нём можно что-то найти и поправить, а не вчитываться в монолитный блок текста вперемешку с тегами.
Написать комментарий